ご訪問ありがとうございます。
元ノウハウコレクターひろしです。
今回は、とっても価値の高い方法をお教えします。
これは、わずか数分で終わる作業ですが、
一旦設定してしまえば、それで終わりです。
後は、今までと同じように記事を書くだけで
数段あなたのブログの価値が高まります。

さらに今までの記事も見違えるように
かっこ良くなります。
あっという間です。
もしかしてあなたは、「あなたのブログが輝く日」
 によりブログをブラッシュアップしたにもかかわらず
によりブログをブラッシュアップしたにもかかわらず
なんとなく「このブログよりなんかしょぼいな」と
感じていませんでしたか?
鋭いです。
実はこのブログは、ブラッシュアップ後も
いろいろとカスタマイズしているのです。
ブログというのはコンテンツより何より、
まず読み易くなくてはいけません。
では、ブログの読みやすさの最たるもの
とは何でしょうか?
。。
それは
。。。
フォントです。
フォントを変更しましょう。
具体的には、こんな感じが

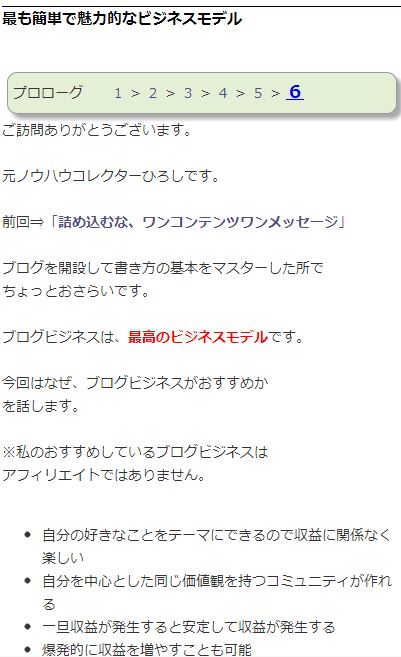
こんな風になります。

ちょっと、縮小しているのでわかりづらいですが、
実際にご自分で試されると違いは歴然です。
では、とっておき
文字の大きさ(フォントサイズ)の変更方法です。
作業の前にマインドセットします。
最高のブログとは見込み客の読みやすいブログのことだ
あなたのブログを読みやすいブログにして
最高のブログにしましょう。
では、今回のブログで月30万稼ぐ究極の方法です。
あなたのブログのマイページを開いてください。
Step2.
以下の動画をご覧ください
※作業前に必ずCSSファイルをメモ帳などにコピペしてバックアップをとっておいてください。
Step3.
以下をあなたのブログのCSSファイルに追記してください。
.skinTextColor,.skinBaseTextColor,.skinBlock,body{
color:#333333;
font-size:0.94em;
font-family:’ヒラギノ角ゴ Pro W3′,’Hiragino Kaku Gothic Pro’,’メイリオ’,Meiryo,’MS Pゴシック’,sans-serif;
}
/* 記事本文のフォントサイズを変える */
.articleText{
font-size:1.20em;
font-family:’ヒラギノ角ゴ Pro W3′,’Hiragino Kaku Gothic Pro’,’メイリオ’,Meiryo,’MS Pゴシック’,sans-serif;
line-height:1.7;
}
※CSSファイルについては、「あなたのブログが輝く日」をご覧ください。
では、さっそくあなたのブログのマイページから
CSSファイルを開いてください。
今すぐです。
あなたのブログが見違えるようにかっこよくなります。
最後までご覧いただきありがとうございました。
つづきはこちら⇒「更なるカスタマイズ」

こんばんは、やはぎです
フォントサイズが違うだけで
見え方が全く変わってきますね^^
僕のブログはワードプレスでつくっていますが、
ディフォルトの一つ大きい文字で
書くようにしています^^
やっぱ見易さは大事ですよね♪
応援しています!
これからも宜しくお願いします。
やはぎさまこめんとありがとうございます。
そうですね、フォントサイズは大切ですね。
これからもよろしくお願いします。